👋 Hello! My name is
Diangelo.
I'm a Computer Science BSc (Hons) graduate from Toronto, Ontario who 💜s programming, video-games & athletics.
I am currently employed as a Full Stack Developer for V2 Cloud, the simplest virtual desktop solution for businesses.
I'm always open to new opportunities. You can find my resume here.
I go by @diang.elo on the interwebs.


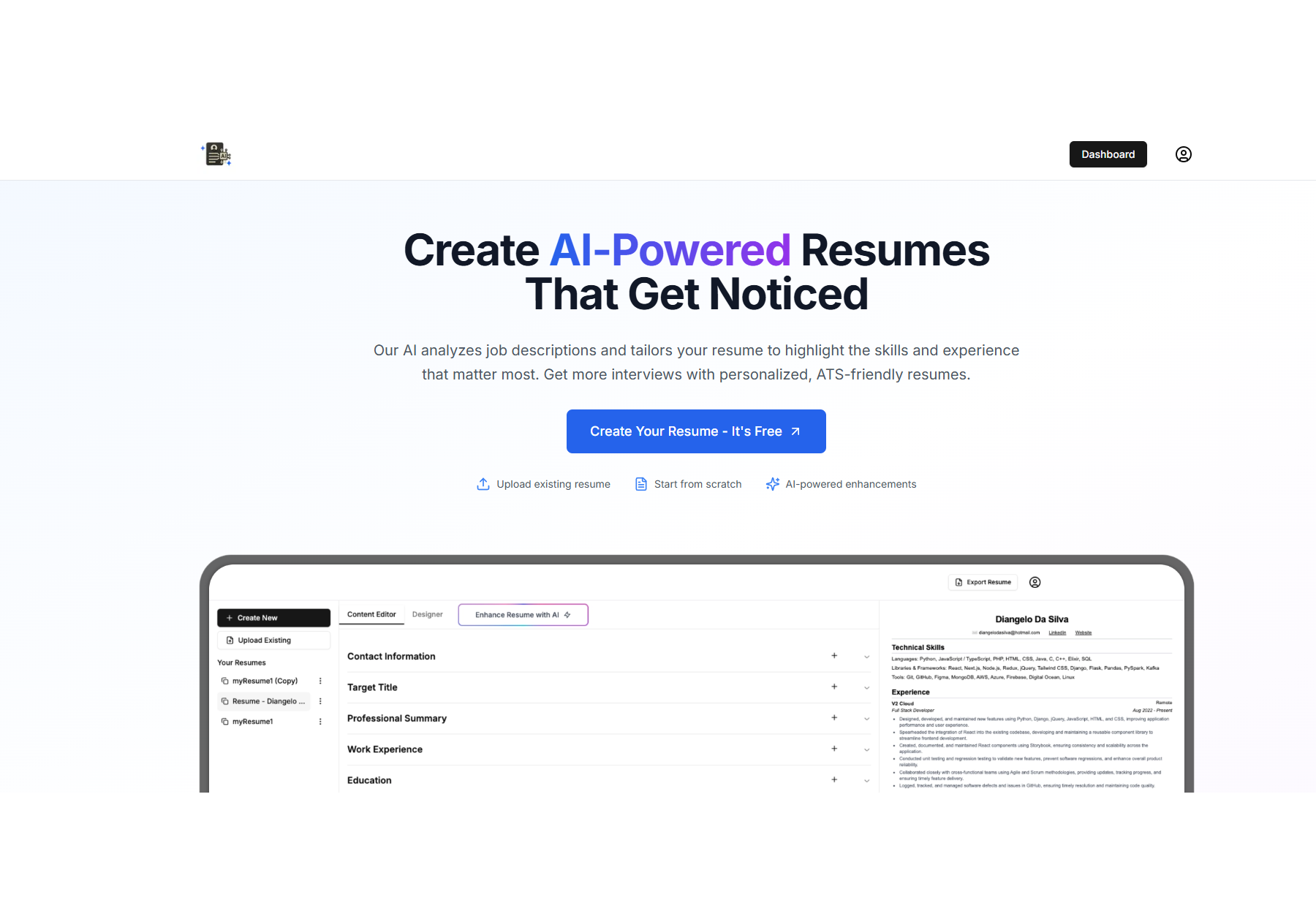
Resumaid (Alpha)
Made with:
Designed, developed, and launched Resumaid, a web app that helps job seekers quickly generate custom-tailored resumes for any job posting. Built with a desktop-first approach using modern web technologies, Resumaid focuses on speed, clarity, and relevance, enabling users to optimize their resumes in seconds. The tool intelligently adapts resumes to match job descriptions, increasing the chances of landing interviews. Currently live at resumaid.co, with a companion Chrome extension in development for seamless LinkedIn integration.

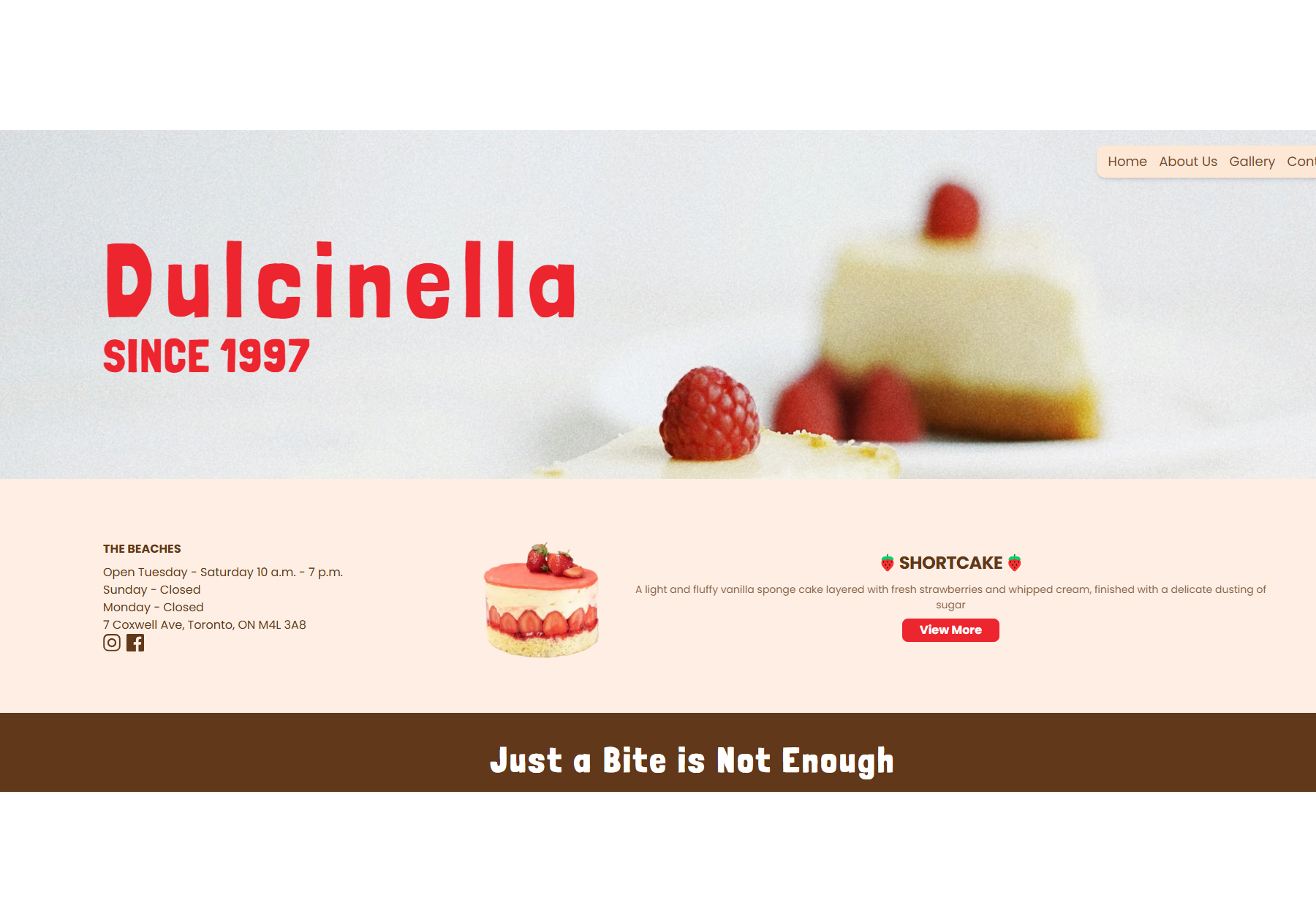
Dulcinella
Made with:
Designed, implemented, and hosted the Dulcinella website, a digital home for a family-owned bakery in the Beaches, Toronto. Built with Next.js, TypeScript, and Tailwind CSS, the site showcases their handcrafted cakes and pastries while emphasizing their rich traditions and local roots. Featuring a seamless user experience, an engaging gallery, and a heartfelt "Our Story" section, the website connects the community with the sweet flavors of Dulcinella.

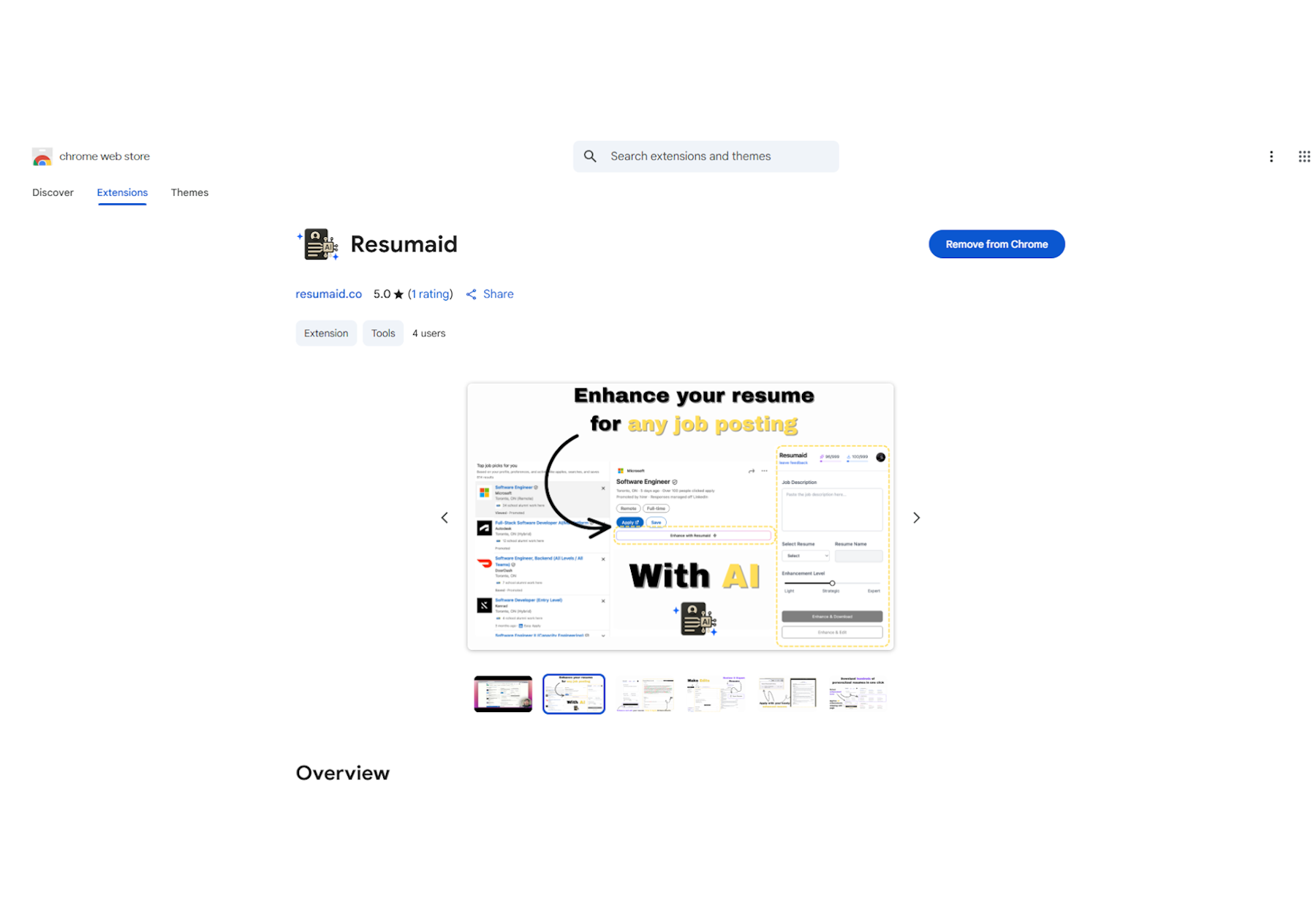
Resumaid Chrome Extension
Made with:
Developed a powerful Chrome extension that seamlessly integrates with Resumaid.co, enabling users to enhance their resumes directly from job listings. The extension uses AI to automatically tailor resumes to match job descriptions, inject relevant keywords, and improve match rates. Features include one-click PDF exports with ATS-friendly formatting, multiple resume templates, and synchronized credit tracking with the main platform. Built with React and TypeScript, the extension offers a streamlined experience for job seekers to optimize their applications across multiple platforms while maintaining full control over their resume customization.






